Contact Form 7は、WordPressにお問い合わせフォームを
導入できるプラグインです。WordPress.orgで公開されており
無料でダウンロードできます1。
Contact Form 7の特徴は、以下の通りです。
- シンプルで使いやすい
- 複数のお問い合わせフォームを作成できる
- フォームタグを使ってフォームの項目を自由に設定できる
- メール送信やスパム対策などの機能が充実している
- 拡張プラグインや外部APIとの連携が可能
Contact Form 7のインストール方法
Contact Form 7は、WordPressの管理画面から簡単にインストールできます。
以下の手順に従ってください。
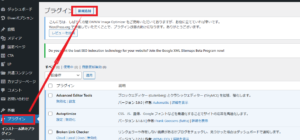
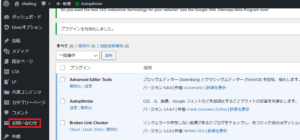
- WordPressの管理画面にログインし「プラグイン→新規追加」をクリックします。
- 検索ボックスに「Contact Form 7」と入力し、「今すぐインストール」ボタンをクリックします。
- インストールが完了したら、「有効化」ボタンをクリックします。
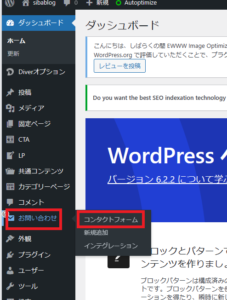
- 管理画面の左側メニューに「お問い合わせ」という項目が追加されます。
| ①WordPressの管理画面にログインし「プラグイン→新規追加」をクリックします。 |
 |
| ②検索ボックスに「Contact Form 7」と入力し、「今すぐインストール」ボタンをクリックします。 |
 |
| ③インストールが完了したら、「有効化」ボタンをクリックします。 |
 |
| ④管理画面の左側メニューに「お問い合わせ」という項目が追加されます。 |
 |
Contact Form 7の基本的な使い方

Contact Form 7の基本的な使い方はとても簡単で、生成されたショートコードを
固定ページに貼り付けるだけで、お問い合わせフォームが完成します。
以下のような手順で作成してみましょう。
お問い合わせフォームの新規作成
- WordPressの管理画面で「お問い合わせ→コンタクトフォーム」をクリックします。
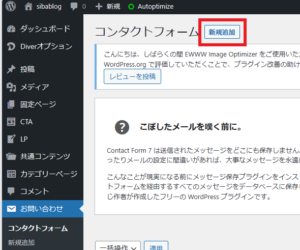
- 「新規追加」ボタンをクリックして、新しいお問い合わせフォームを作成します。
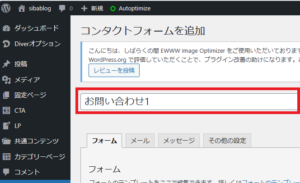
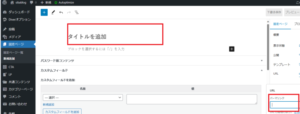
- フォームのタイトルを入力し、「保存」ボタンをクリックします。
- 生成されたショートコードをコピーします。
| ①WordPressの管理画面で「お問い合わせ」→コンタクトフォームをクリックします。 | ②「新規追加」ボタンをクリックして、新しいお問い合わせフォームを作成します。 |
 |  |
| ③ フォームのタイトルを入力し、画面左下の「保存」ボタンをクリックします。 | ④ 生成された「ショートコード」をコピーします。 |
 |  |
今回はお問い合わせ1というタイトルで作成しました。
簡単なお問い合わせフォームならこれで設定完了です。
お問い合わせフォームの表示

- WordPressの管理画面で「固定ページ→新規追加」をクリックして
お問い合わせフォームを表示する固定ページを作成します。 - 固定ページのタイトルやパーマリンクを入力します。
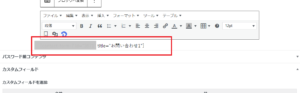
- 固定ページの本文に、コピーしたショートコードを貼り付けます。
- 「公開」ボタンをクリックして、固定ページを公開します。
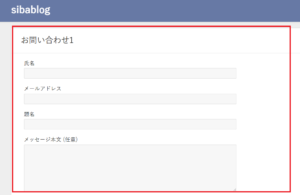
これで、公開したページにお問い合わせフォームが表示されます。
デフォルトでは、以下のような項目が設定されています。
- お名前 (必須)
- メールアドレス (必須)
- 題名
- メッセージ本文
- 送信ボタン
| ①WordPressの管理画面で「固定ページ→新規追加」をクリックして お問い合わせフォームを表示する固定ページを作成します。 |
 |
| ②固定ページのタイトルやパーマリンクを入力します。 |
 |
| ③固定ページの本文に、コピーしたショートコードを貼り付けます。 |
 |
| ④「公開」ボタンをクリックして、固定ページを公開します。 |
 |
| お問い合わせ1が完成 |
 |
ひとこと

この記事では、Contact Form 7の使い方とカスタマイズ方法について解説しました。
Contact Form 7は、WordPressでお問い合わせフォームを作るのに
便利なプラグインです。
お問い合わせフォームは、サイトやブログの運営に欠かせない要素です。
ぜひ、Contact Form 7を使って、自分のサイトやブログに
お問い合わせフォームを設置してみてください。
※当サイトでは、アフィリエイト広告およびGoogleアドセンス広告を利用しています。
記事内容は公平性を保ちつつ、読者に役立つ情報提供を心がけています。
🧠 当サイトの記事にはAIを活用した文章・画像が含まれる場合があります。
詳しくは AIコンテンツポリシー をご覧ください。
本記事はAppleによる認定・後援を受けたものではありません。